开发指南专题八:JEECG微云高速开发平台数据字典的使用
1.标签中使用数据字典
数据字典为系统中可能用到的字典类型数据提供了使用的便利性和可维护性。下面拉框标签<t:dictSelect>为例进行解说
1.1. 标签參数
| 属性名 | 类型 | 描写叙述 | 是否必须 | 默认值 |
| typeGroupCode | string | 字典分组编码 | 是 | null |
| field | string | 相应表单 | 是 | null |
| id | string | 唯一标识 | 否 | null |
| title | string | 显示文本 | 否 | null |
| defaultVal | string | 默认值 | 否 | null |
| divClass | string | DIV框默认样式 | 否 | form |
| labelClass | string | LABEL默认样式 | 否 | Validform_label |
应用演示样例
| <t:dictSelect field="name" typeGroupCode="process" title="流程类型"></t:dictSelect> |
1.2. 使用案例
通过利用数据字典来做性别下拉框的案例来具体说明数据字典的使用步骤。
步骤一:数据字典维护
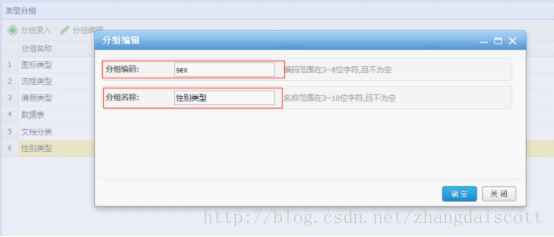
首先,在数据字典菜单下录入一个字典编码为“sex”、字典名称为“性别类型”的字典项,如图61所看到的。
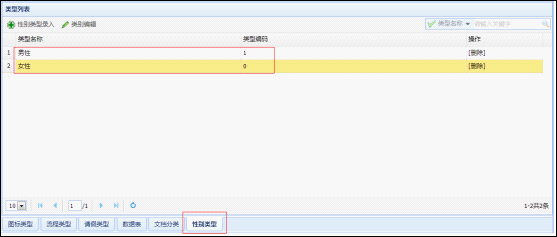
然后在该分组中分别加入“男性”、“女性”两个类型,并分别设置其类型编码为“1”和“0”,如图62所看到的。
步骤二:在页面中使用字典
首先,在JSP页面中引入JEECG_UI标签库:
| <%@include file="/context/mytags.jsp"%> |
然后就能够使用dictSelect标签把性别按下拉框显示出来了。
代码例如以下:
| <t:dictSelect field="sexField" typeGroupCode="sex"></t:dictSelect> |
当中,typeGroupCode就是我们在步骤一中定义的类型分组编码“sex”。页面显示结果如图63所看到的。